¿Cómo hacer uso de SASS en proyectos Java?
El otro día leí un artículo de Alberto Peña en su blog, hablaba sobre las bondades de SASS cuando se trabaja con CSS, y me gustó mucho. Si quieres saber lo que es SASS lo mejor es que leas el artículo de Alberto o accedas a la página oficial, pero para saber lo que me ha llevado a escribir esta entrada, baste decir que es una herramienta hecha en Ruby. Vaya hombre, resulta que todos los proyectos que tenemos en mi empresa son en Java y SASS está hecho en Ruby.
¿Cómo hago si quiero hacer uso de SASS y no puedo dejar de usar Java?
La solución más sencilla que he encontrado es la utilización de JRuby en un script Ant para compilar los ficheros de SASS en CSS. Muchos pensaréis que también es posible crear un script Ruby directamente en el Ant, pero he preferido la opción de incluir la librería de JRuby en mi proyecto, porque es algo que puedo controlar, pero no puedo controlar que mi cliente o el servidor de integración dispongan de Ruby instalado.
Por lo tanto los pasos a seguir son:
Pero si yo no uso Ant, yo prefiero Maven!!!
Para las personas que se encuentren en esta situación y no lo sepan, se puede ejecutar Ant desde Maven, por lo que no habría ningún problema, sino que basta con lanzar el script deseado de Ant en el punto del ciclo de vida de Maven adecuado. Por ejemplo en este caso queremos que se conviertan los ficheros de SASS en CSS cuando se está compilando los fuentes de la aplicación.
¿Cómo hago si quiero hacer uso de SASS y no puedo dejar de usar Java?
La solución más sencilla que he encontrado es la utilización de JRuby en un script Ant para compilar los ficheros de SASS en CSS. Muchos pensaréis que también es posible crear un script Ruby directamente en el Ant, pero he preferido la opción de incluir la librería de JRuby en mi proyecto, porque es algo que puedo controlar, pero no puedo controlar que mi cliente o el servidor de integración dispongan de Ruby instalado.
Por lo tanto los pasos a seguir son:
- Descargar la última versión completa de JRuby y copiar el jar correspondiente en la carpeta de librerías de tú proyecto, en mi caso concreto libs.
- Descargar la última versión del módulo HAML para Ruby y copiarlo en una carpeta del proyecto, como en el caso del ejemplo yo he preferido la carpeta de librerías (libs) como destino de este módulo.

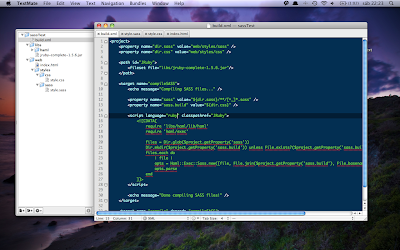
En esta captura se puede visualizar la estructura de ficheros utilizada para el script Ant
- Crear el script Ant. Suponiendo que ya estas usando Ant para la construcción de tu proyecto, puedes introducir el target compileSASS en tu script de construcción, si no es el caso y no tienes ninguna herramienta de construcción puedes empezar a usar Ant (quiero decir empieza a usar una herramienta de construcción automática YA). Incluso en el caso de que tu proyecto no sea Java podrías hacer uso del script que se muestra debajo para poder utilizar SASS aunque no uses Ruby.
<project>
<property name="dir.sass" value="web/styles/sass" />
<property name="dir.css" value="web/styles/css" />
<path id="JRuby">
<fileset file="libs/jruby-complete-1.5.6.jar"/>
</path>
<target name="compileSASS">
<echo message="Compiling SASS files..." />
<property name="sass" value="${dir.sass}/**/[^_]*.sass" />
<property name="sass.build" value="${dir.css}" />
<script language="ruby" classpathref="JRuby">
<![CDATA[
require 'libs/haml/lib/haml'
require 'haml/exec'
files = Dir.glob($project.getProperty('sass'))
Dir.mkdir($project.getProperty('sass.build')) unless File.exists?($project.getProperty('sass.build'))
files.each do
| file |
opts = Haml::Exec::Sass.new([file, File.join($project.getProperty('sass.build'), File.basename(file, ".*") + ".css")])
opts.parse
end
]]>
</script>
<echo message="Done compiling SASS files!" />
</target>
<target name="compile" depends="compileSASS">
</target>
</project>Pero si yo no uso Ant, yo prefiero Maven!!!
Para las personas que se encuentren en esta situación y no lo sepan, se puede ejecutar Ant desde Maven, por lo que no habría ningún problema, sino que basta con lanzar el script deseado de Ant en el punto del ciclo de vida de Maven adecuado. Por ejemplo en este caso queremos que se conviertan los ficheros de SASS en CSS cuando se está compilando los fuentes de la aplicación.

Comentarios
Realmente merece la pena ponerse con SASS. Tal y como me comentó @otikik, también puedes probar con SCSS, que es la última versión y es más agradable para los diseñadores :D
Un saludo!
Muchas gracias por el comentario :-)
Conocí SASS gracias a Alberto Peña(hola, Alberto :-P).
El caso es que creo que es más sencillo compilar los archivos SCSS mediante:
$ sass --watch style.scss:style.css
Evidentemente, eso se hace durante compilación, y así el cliente no necesita Java ni nada. Si le quitas el "--watch" compilas una única CSS, lo que se puede meter en el propio Ant.
Un saludo!
Con respecto a tu idea la anoto porque tienes razón, es mucho más sencillo y se puede llamar dentro del Ant con un execute, pero en mi caso no se si SASS o Ruby estarán instalados en las distintas máquina en las que pueda tener que trabajar, por lo que meto todo lo necesario dentro del propio proyecto y me abstraigo del lugar en el que trabaje. Bien es cierto que siempre necesitaré Ant pero todo tiene sus requisitos :-D
Como he dicho muchas gracias por el comentario y buena suerte en tu lectura de blogs
En realidad cuando escribí este artículo casi no conocía mucho sobre SaSS (lo estaba empezando a utilizar) y no sabía nada de LESS.
Actualmente tengo algún proyecto con LESS, y me gusta bastante, pero hay que hacer algo similar. Los fichero LESS deben pasar por una compilación de la que se encarga una librería JavaScript, si esto se hace en el lado del cliente con la configuración por defecto estamos añadiendo una complejidad innecesaria. Además la propia gente de LESS te recomienda que no utilices su compilador JavaScript en sistemas en producción.
Muchas gracias por el comentario :-)